
Introduction
The LCD shield integrates 1602 LCD display and six buttons into one piece, which is fully compatible with UNO R3 control board. It is very simple and convenient for you to stack it onto UNO board.
There are two communication methods for 1602 LCD display and UNO R3 board, separately the 8-Bit connection and 4-Bit connection. The LCD shield is default the 4-Bit connection.
Under LCD there are 5 control buttons (Select, Up, Down, Left, Right) and a reset button. The 5 buttons are connected with A0 analog input only, so you can monitor button status using just one Arduino input. Pay attention: status monitoring is unavailable when several buttons are pressed.
The shield also comes with a potentiometer to adjust the LCD backlight.
Technical Details
1. LCD size: 20.5mm * 41mm
2. Display capacity: 16*2 character
3. White texts on blue background
4. Comes with a potentiometer to adjust the backlight
5. Chip working voltage: 4.5-5.5V
6. Working current: 2.0 mA (5.0V)
7. Optimum working voltage: 5.0V
8. Character size: 2.95*4.35 (W*H) mm
9. Dimensions: 80mm *58mm*22mm
10. Weight: 51.5g
Pinout Guide:

How to test it ?
Connect it Up
Simply stack the LCD shield onto UNO board, then connect the board to your computer with a USB cable.

Upload the Code
l Copy and paste the code below to Arduino IDE
l Or click here to download the code
l Click here to download the libraries LiquidCrystal.h
Note: Before compile the code, do remember to add the necessary libraries inside the libraries folder of Arduino IDE.
Liquid Crystal Library - Hello World
Demonstrates the use a 16x2 LCD display. The Liquid Crystal
library works with all LCD displays that are compatible with the
Hitachi HD44780 driver. There are many of them out there, and you
can usually tell them by the 16-pin interface.
This sketch prints "Hello World!" to the LCD
and shows the time.
The circuit:
* LCD RS pin to digital pin 8
* LCD Enable pin to digital pin 9
* LCD D4 pin to digital pin 4
* LCD D5 pin to digital pin 5
* LCD D6 pin to digital pin 6
* LCD D7 pin to digital pin 7
* Button pin to analog pin A0
* LCD R/W pin to ground
* 10K resistor:
* ends to +5V and ground
* wiper to LCD VO pin (pin 3)
Library originally added 18 Apr 2008
by David A. Mellis
library modified 5 Jul 2009
by Limor Fried (http://www.ladyada.net)
example added 9 Jul 2009
by Tom Igoe
modified 22 Nov 2010
by Tom Igoe
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/LiquidCrystal
*/
// include the library code:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
Serial.begin(9600);
// Print a message to the LCD.
lcd.print("Hello,World");
}
void loop() {
// set the cursor to column 0, line 1
// (note: line 1 is the second row, since counting begins with 0):
lcd.setCursor(0, 1);
// print the number of seconds since reset:
lcd.print(millis() / 1000);
int val=analogRead(A0);
Serial.println(val);
if(val>=0&&val<=50)
{
lcd.setCursor(5,1);
lcd.print("R");
}
else if(val>=50&&val<=150)
{
lcd.setCursor(5,1);
lcd.print("U");
}
else if(val>=150&&val<=300)
{
lcd.setCursor(5,1);
lcd.print("D");
}
else if(val>=300&&val<=500)
{
lcd.setCursor(5,1);
lcd.print("L");
}
else if(val>=500&&val<=750)
{
lcd.setCursor(5,1);
lcd.print("S");
}
}

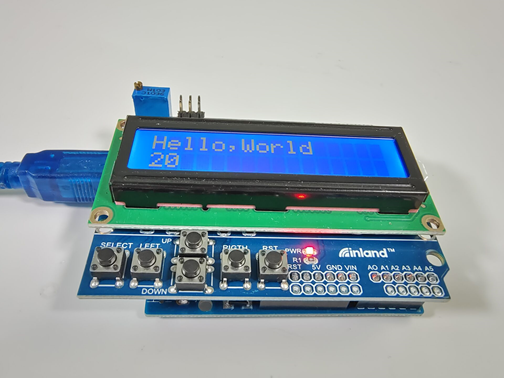
What you should see?
Done uploading the code to the board, you should see the LCD screen show “Hello World” on the first line, and the second line shows the increasing number. If cannot see the text clearly, rotate the potentiometer on the shield to adjust the screen backlight. You could press the five buttons to separately get the letter S U D L R, and press the Reset button to restart it again.
