Today we will show you how to access websites that normally require a Windows computer or a Windows-based browser such as Internet Explorer or Microsoft Edge on your Mac using Safari.
1. Open Safari on your computer.

2. Open the Safari menu and select Preferences.

3. Go to the Advanced tab.

4. On the bottom of the Advanced tab, check the box for Show Develop menu in menu bar. Close the Preferences menu once it is checked.

5. You can now see the Develop menu on the menu bar. Open it and go into User Agent, then to User Agent.

6. Select Microsoft Edge as your agent.

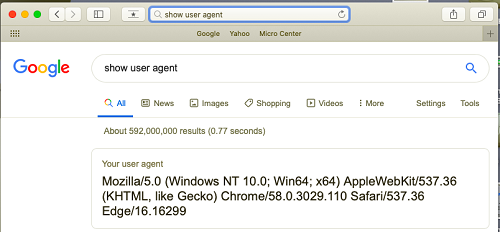
7. If you want to confirm the browser user agent, search show user agent on your page and you will then be able to see it come up with some information.

8. You should now be able to visit the website that requires a Windows-based browser.